GitHub - mdbootstrap/bootstrap-back-to-top-button: Learn how to create a button that appears when you start scrolling and, when clicked, takes you to the top of the page. Back To Top button built with
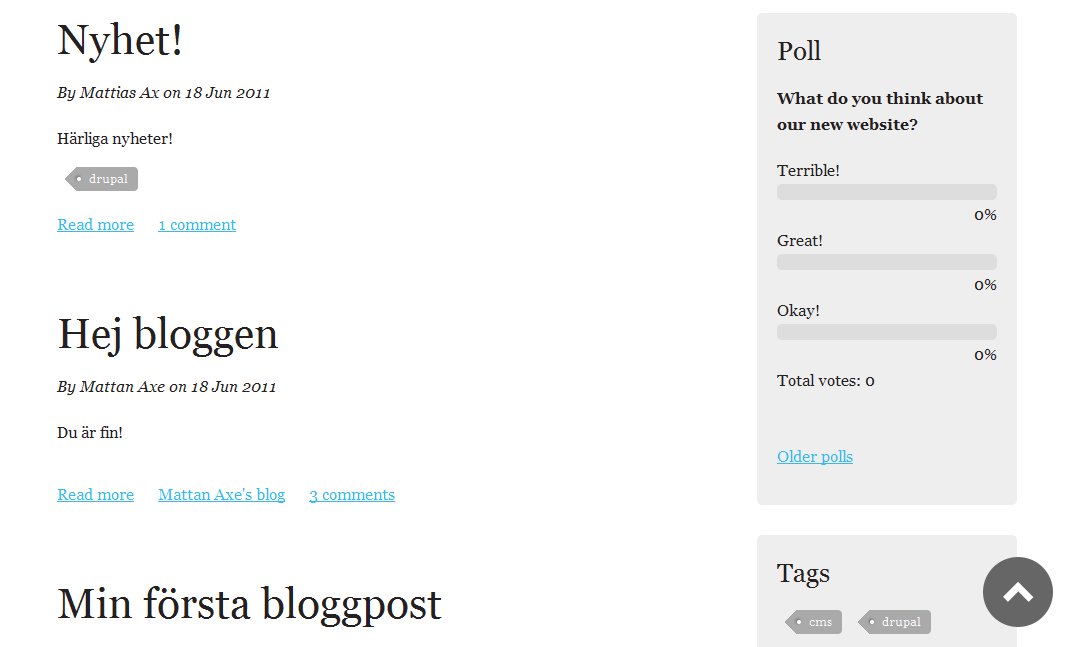
![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)
How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify