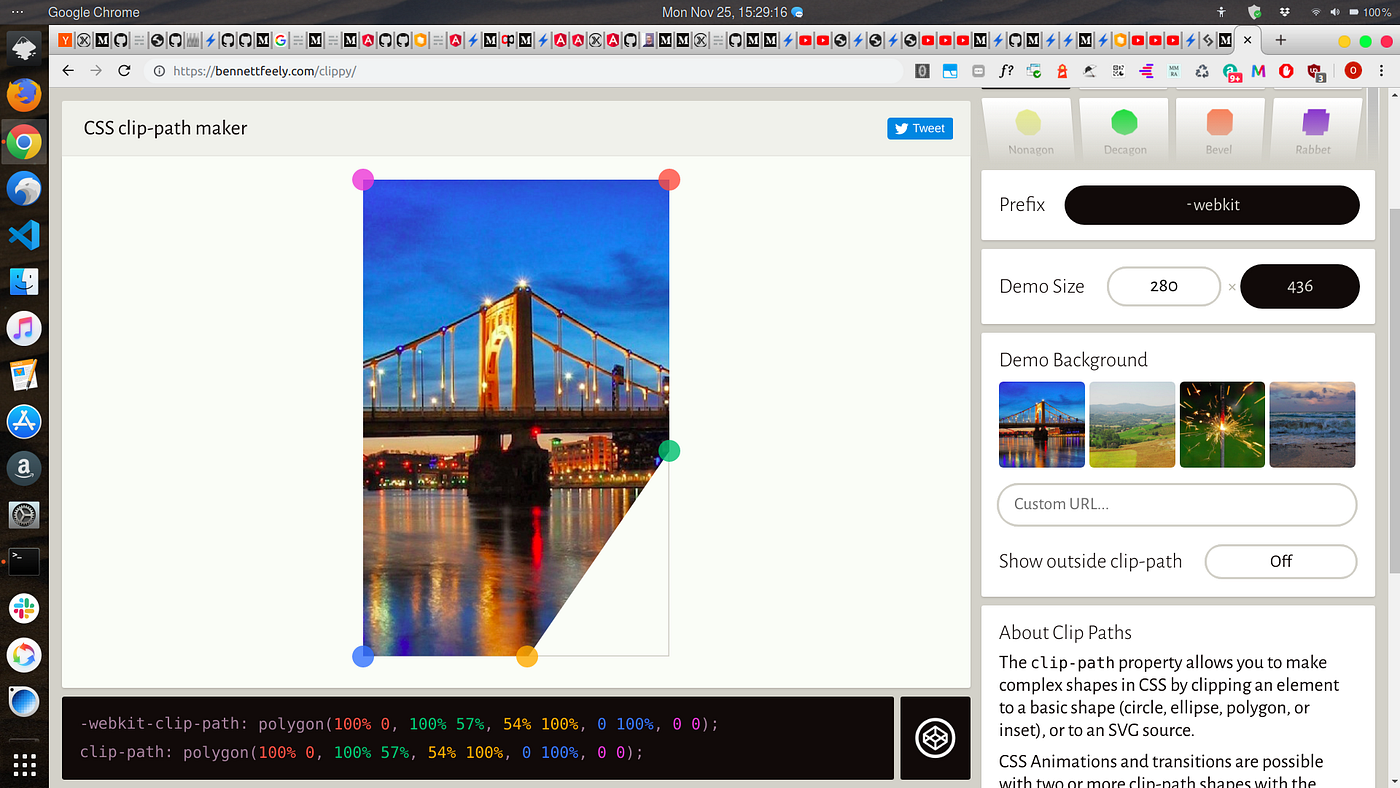
frontend - Hexagon Polygon of different color triangles inside using clip- path CSS - Stack Overflow

Color Wooden Clip on Rope Isolated on White Background. this Has Clipping Path. Frame and Background Concept Stock Image - Image of paper, crayon: 143569929


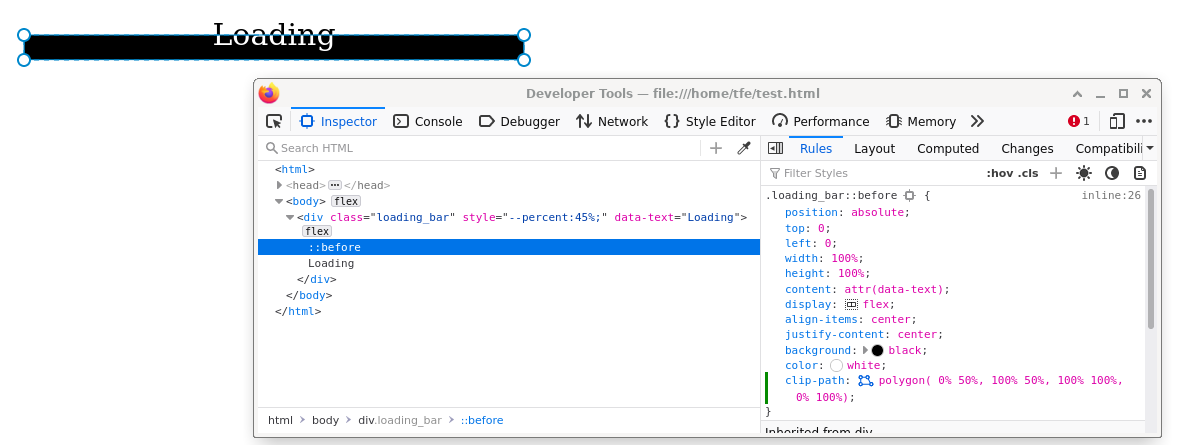
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari-1200x675.jpg)