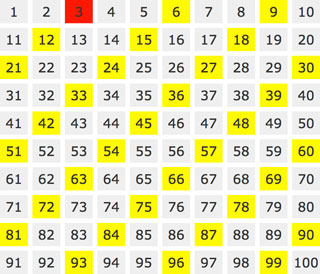
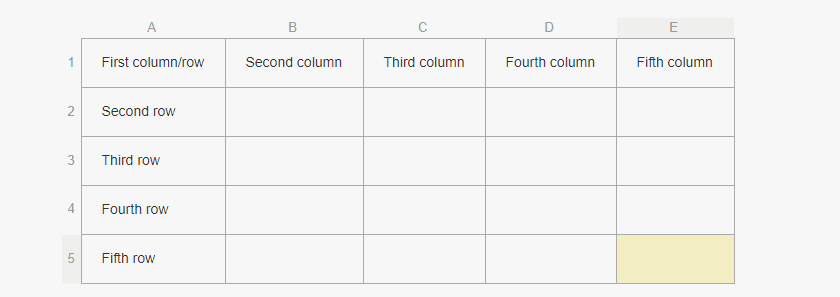
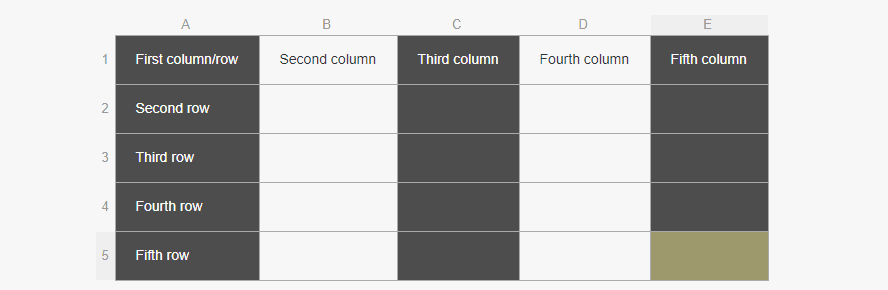
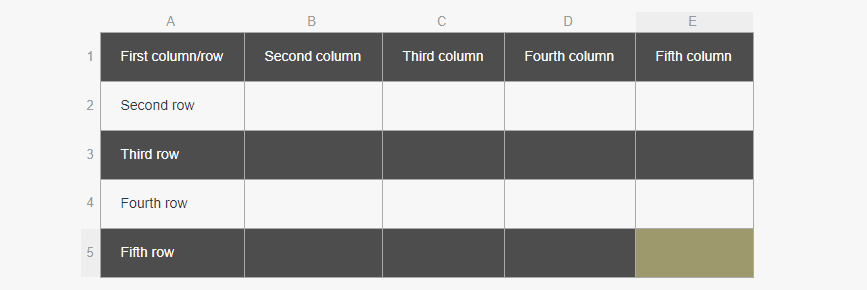
![css-grid] Ability to target items in nth-row of autofilled, implicit grid · Issue #1943 · w3c/csswg-drafts · GitHub css-grid] Ability to target items in nth-row of autofilled, implicit grid · Issue #1943 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/176013/32459075-7cf7b8ca-c2fc-11e7-8fdc-e1fb3104e8c1.gif)
css-grid] Ability to target items in nth-row of autofilled, implicit grid · Issue #1943 · w3c/csswg-drafts · GitHub

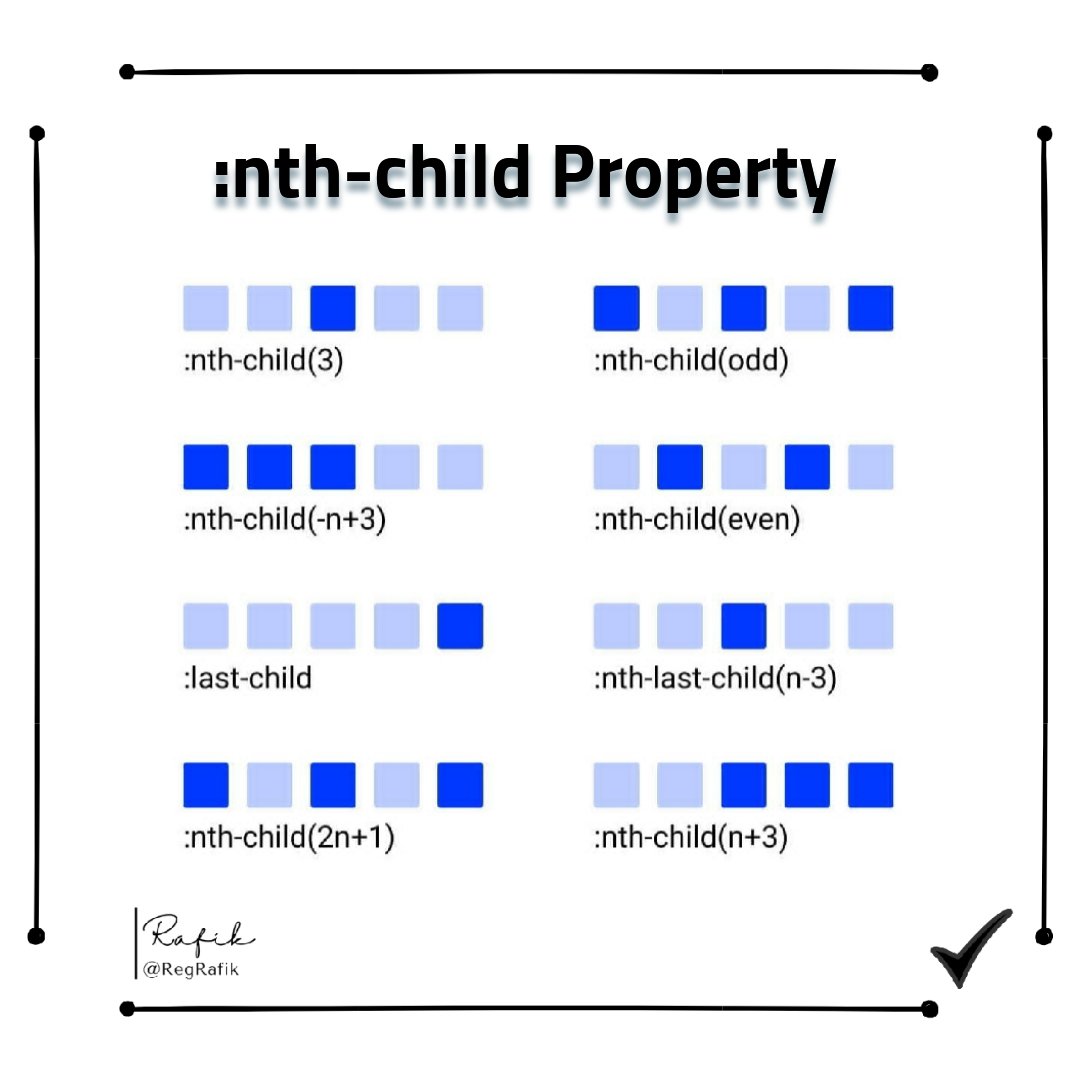
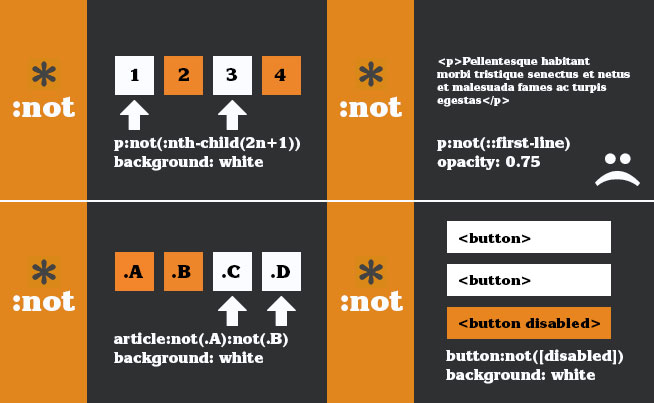
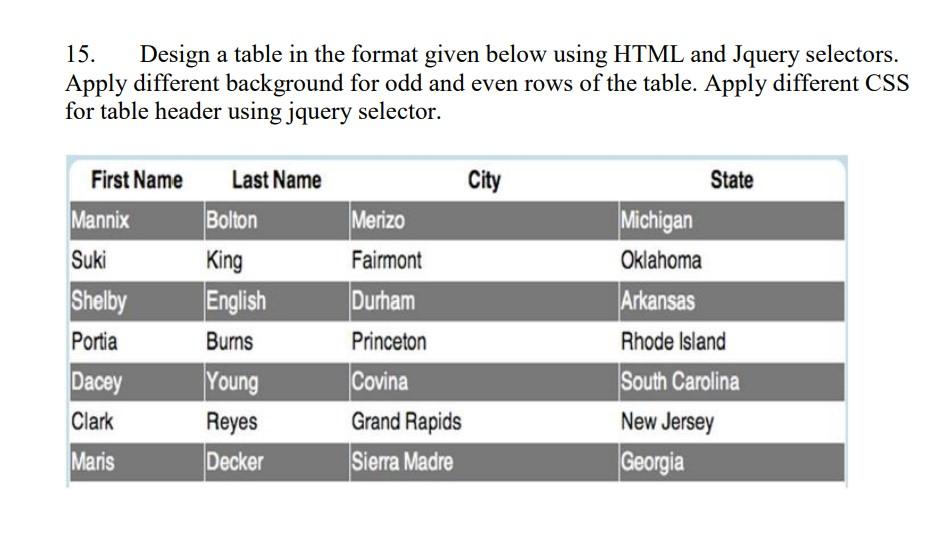
Joseph 💻 on Twitter: "#CSS :nth-child properties explained visually: ⬜️⬜️🟦⬜️⬜️ :nth-child(3) 🟦🟦🟦⬜️⬜️ :nth-child(-n+3) 🟦⬜️🟦⬜️🟦 :nth-child( odd) ⬜️🟦⬜️🟦⬜️ :nth-child(even) ⬜️⬜️⬜️⬜️🟦 :last-child ...





















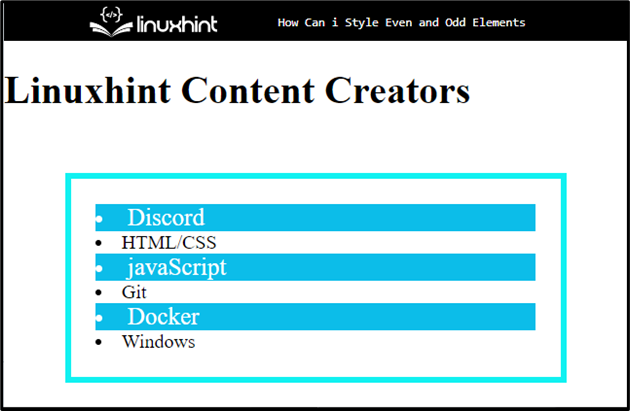
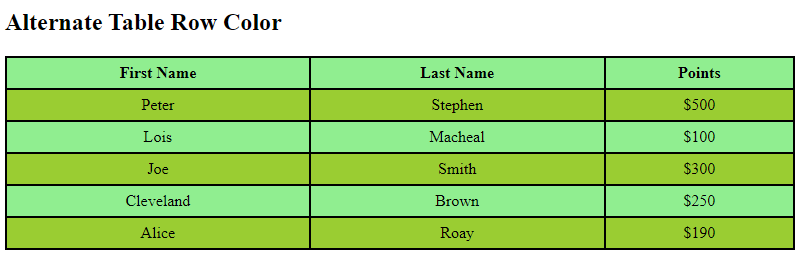
![Even Odd Selector in TailwindCSS - [Select Even/Odd Elements] Even Odd Selector in TailwindCSS - [Select Even/Odd Elements]](https://csstailwind.com/wp-content/uploads/2023/03/even-odd-selector-in-tailwind-css.jpg)