Allow custom classes for PerfectScrollbar container and elements · Issue #67 · mdbootstrap/perfect-scrollbar · GitHub

Does the scroll bar supports a div that has "height: 100%"? · Issue #82 · zefoy/ngx-perfect-scrollbar · GitHub
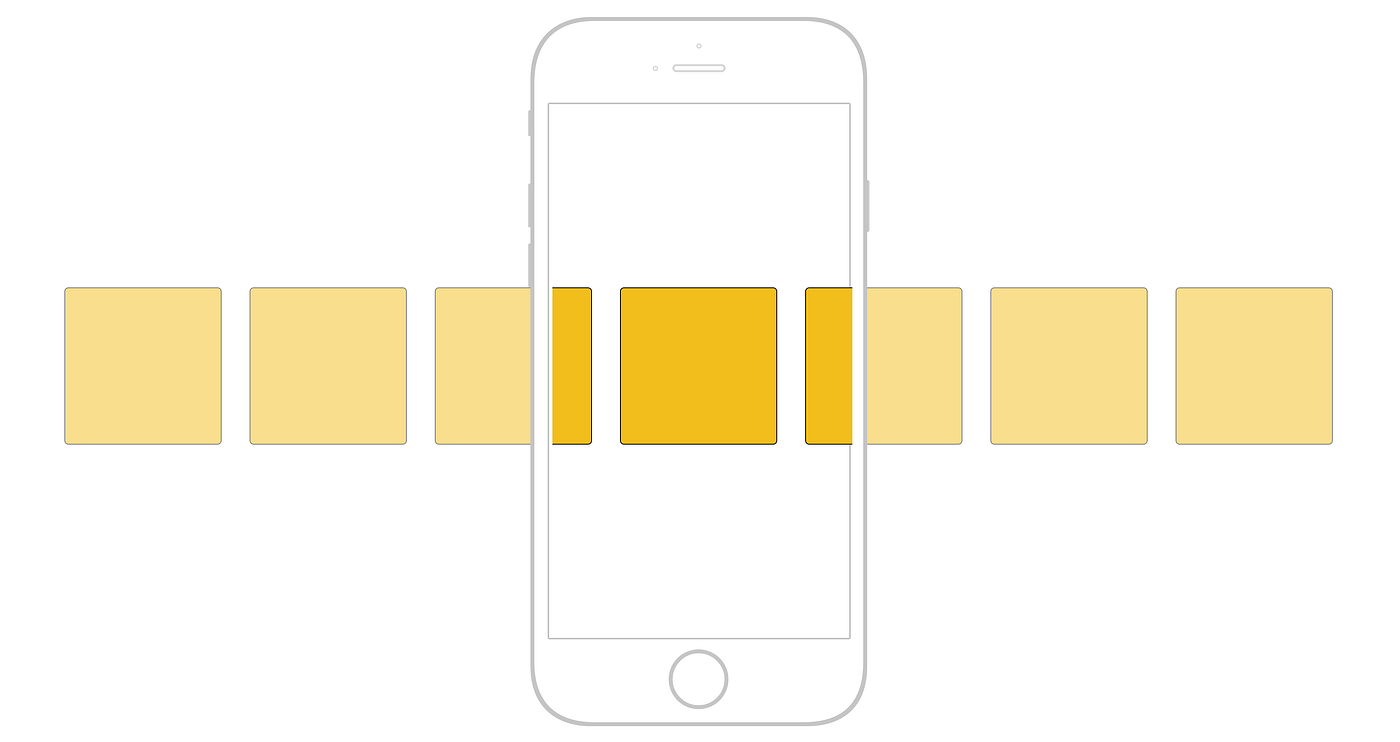
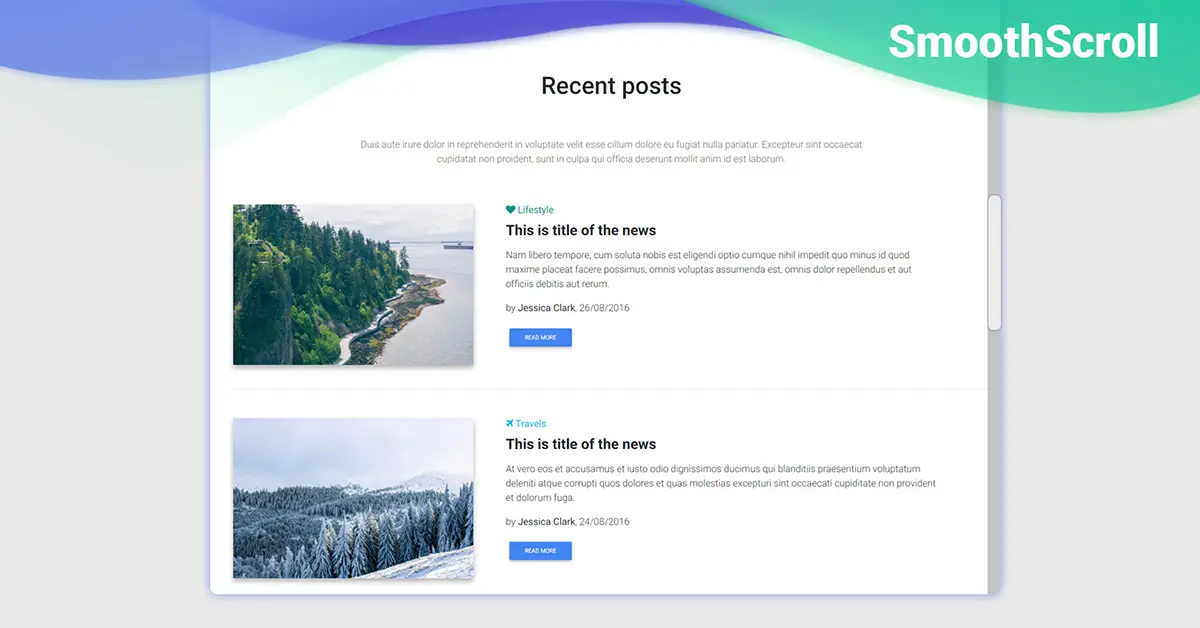
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*lT2-N9W4B1yy-6aVhRPYvg.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It | by Dr. Derek Austin 🥳 | Better Programming
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)