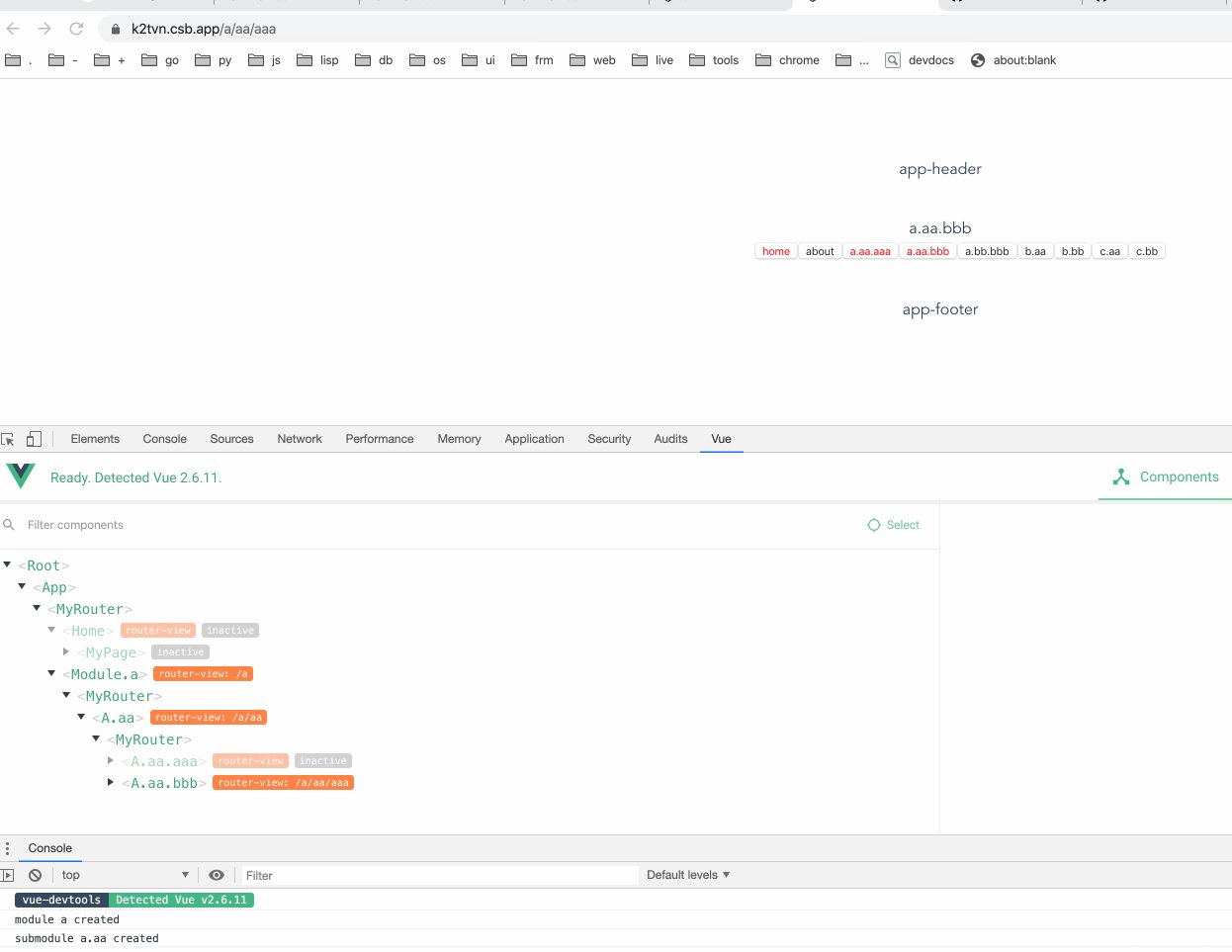
keep-alive deeply nested router-views display the last visited component component · Issue #2923 · vuejs/vue-router · GitHub

nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

vue.js - How to preload routes so that keep-alive containing the router-view can cache it? - Stack Overflow
transition nested keep-alive and keep-alive deeply nested router-views display the last visited component component · Issue #3015 · vuejs/vue- router · GitHub

vue.js - How to preload routes so that keep-alive containing the router-view can cache it? - Stack Overflow

Using Vue's <keep-alive> in React - Product Information, Latest Updates, and Reviews 2023 | Product Hunt









![vue 3] keep-alive lifecycle issue - Get Help - Vue Forum vue 3] keep-alive lifecycle issue - Get Help - Vue Forum](https://forum.vuejs.org/uploads/default/original/3X/5/9/59a764da7fd55cec8f02d664a0743679e0c9e245.png)